Design Section Editor

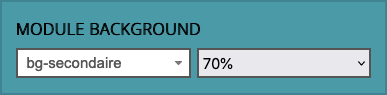
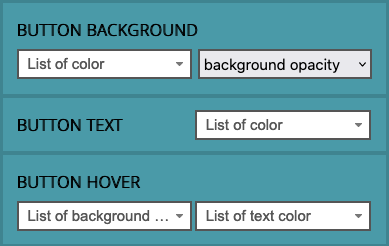
Tu peux adapter et modifier le design de chaque section pour trouver celui qui te convient le mieux. Dans ce tutoriel, nous allons passer en revue chaque option de modification afin de t'expliquer comment les utiliser.
N'hésite pas à explorer toutes les possibilités et à essayer différentes combinaisons pour trouver le design idéal. Tu pourras prévisualiser les modifications en temps réel et les ajuster selon tes préférences.
Nous sommes là pour t'accompagner tout au long du processus et répondre à toutes tes questions.
Alors lance-toi et laisse libre cours à ta créativité pour créer un design unique et professionnel qui reflète parfaitement ton style et tes aspirations.

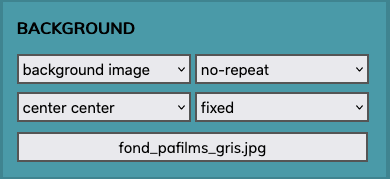
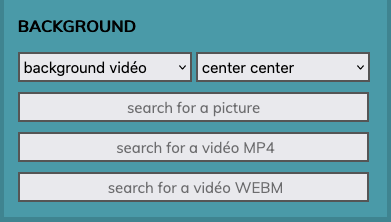
 Pour modifier le design d'une section, il te suffit de cliquer sur l'icône "Design de la Section".
Pour modifier le design d'une section, il te suffit de cliquer sur l'icône "Design de la Section".