Comment compresser une image ?

La première question à se poser est :
pourquoi faut-il compresser une image ?
• Tout d'abord, une image trop lourde augmentera le temps de chargement de votre site web, ce qui est désagréable pour le visiteur, mais aussi et surtout très mal vue par les moteur de recherche et peut nuire à votre référencement SEO.
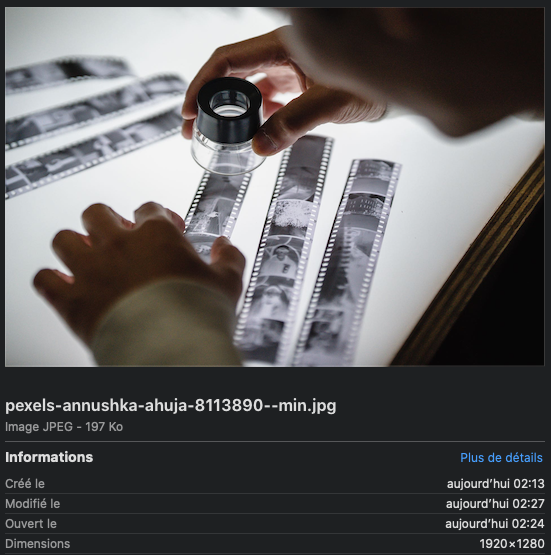
• De plus, les images qui sont considérées comme trop lourdes le sont souvent à cause de leur taille. Par exemple, il est courant de trouver des images de 4 000 ou 6 000 pixels sur des sites web, alors que la résolution utilisée par 80 % des visiteurs ne dépasse pas 1 920 pixels. Ainsi, ces images sont beaucoup trop grandes et leur taille doit être réduite*.
• Pour illustrer cela, prenons l'exemple d'une page web qui contient 10 photos, chacune pesant 5 Mo. Si un visiteur a une connexion permettant de charger 1 Mo par seconde, le temps de chargement de la page sera de 50 secondes. Cependant, si la taille de chaque image est réduite à 500 Ko, le temps de chargement sera réduit à 5 secondes, soit une division par 10 du temps de chargement initial.
*Il est important de souligner que réduire la taille et le poids d'une image ne réduira pas forcément sa qualité.
Nous allons vous le prouver en seulement 3 clics !